
본 포스팅은 WordPress에 Prismatic 플러그인을 설치하고 적용하는 방법을 소개합니다.
Intro
개발 또는 코딩을 주제로 운영하는 블로거이고 WordPress에 코드 스니펫을 표시하려면 코드를 강조하는 플러그인이 필요하다. 코드를 강조하는 방법 중 하나로 블로거가 사용하기 쉬운 Prismatic 플러그인을 사용하여 코드 스니펫을 매력적인 방식으로 표시할 수 있다.
Prismatic 플러그인 소개
Prismatic 플러그인은 코드 블럭을 매력적인 방식으로 표시하는 WordPress 플러그인이다. Prismatic 플러그인은 Prism.js 라이브러리를 기반으로 작동하고 다양한 프로그래밍 언어에 대한 문법 강조 기능을 제공한다. 이를 통해 방문자는 코드 블럭에 작성된 코드를 쉽게 이해할 수 있다.
Step 1: Prismatic 플러그인 설치
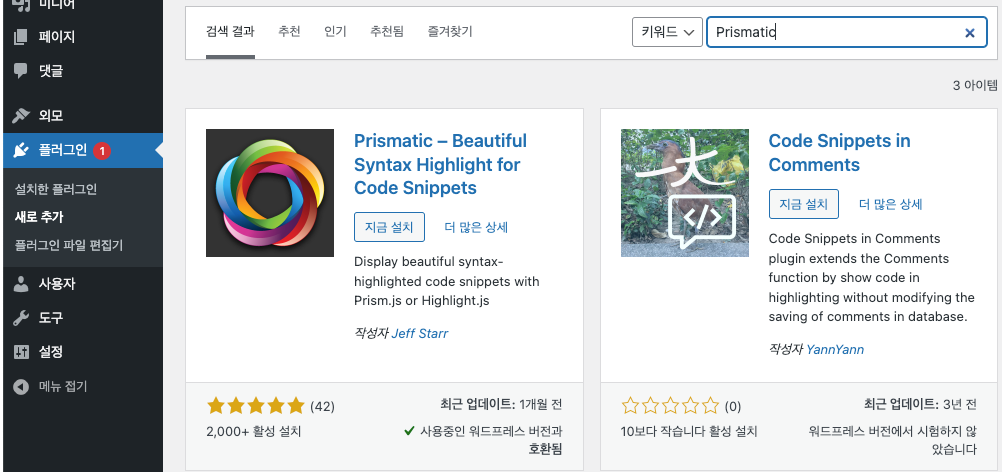
먼저 Prismatic 플러그인을 설치해야 한다. WordPress 관리자 계정으로 로그인하고 대시보드의 ‘플러그인 > 새로 추가’ 메뉴를 선택한다. “Prismatic”을 검색하고 지금 설치를 클릭한다.

Step 2: Prismatic 플러그인 활성화
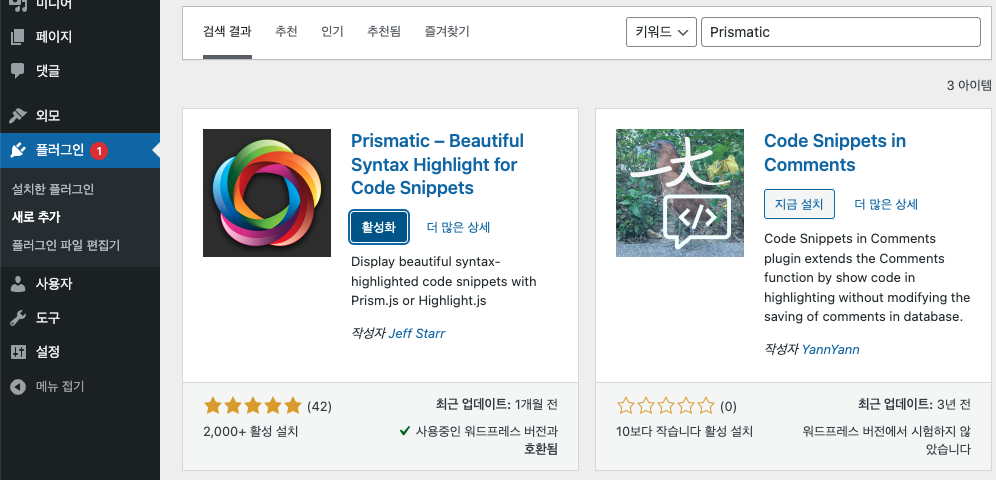
Prismatic 플러그인이 설치되면 활성화 버튼이 표시된다. Prismatic 플러그인을 사용하기 위해 활성화 버튼을 클릭한다.

Step 3: Prismatic 플러그인 셋팅
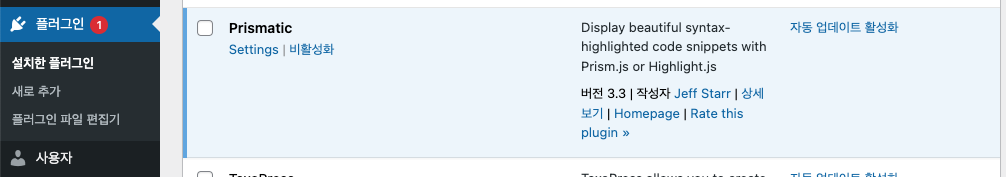
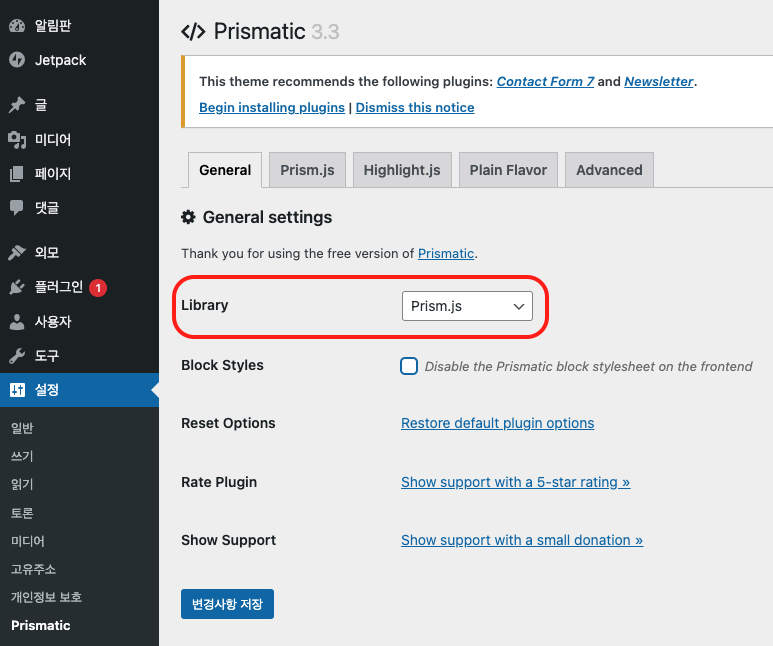
Prismatic 플러그인을 포스팅에 사용하려면 기본 셋팅이 필요하다. ‘플러그인 > 설치한 플러그인’ 메뉴를 선택하고 Prismatic 플러그인의 Settings를 선택한다. 또 다른 방법으로 ‘설정 > Prismatic’ 메뉴를 선택하여 Prismatic 플러그인 셋팅 메뉴로 이동할 수 있다.

General 탭의 Library를 Prism.js로 변경하고 변경사항 저장을 클릭한다.

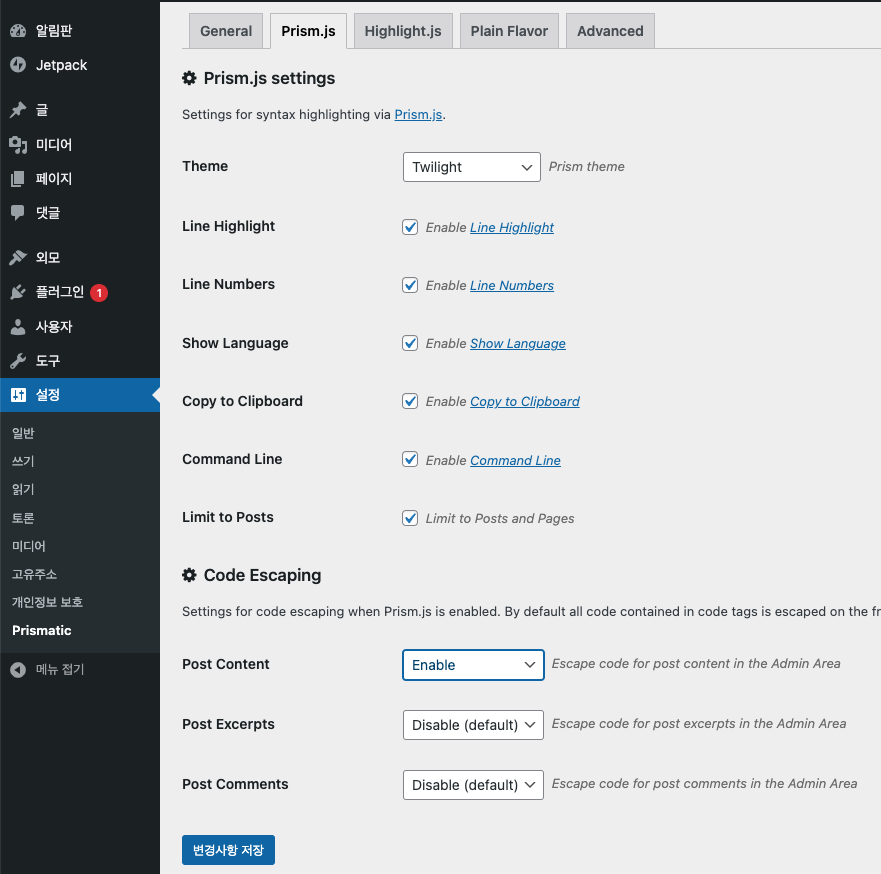
Prism.js 탭으로 이동하고 필요한 항목을 선택 및 체크한다.

Step 4: 글에 Prismatic 사용
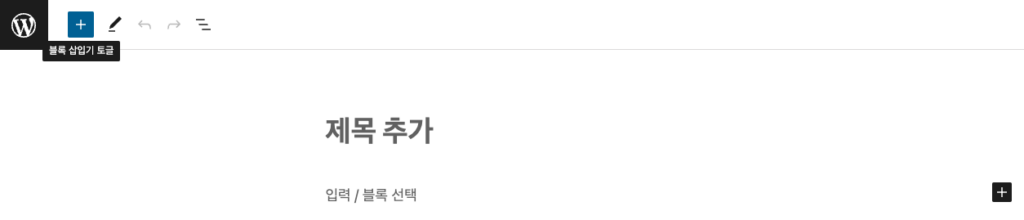
새 글 추가를 선택하고 좌측 상단에 + 아이콘(블로 삽입기 토글)을 클릭한다.

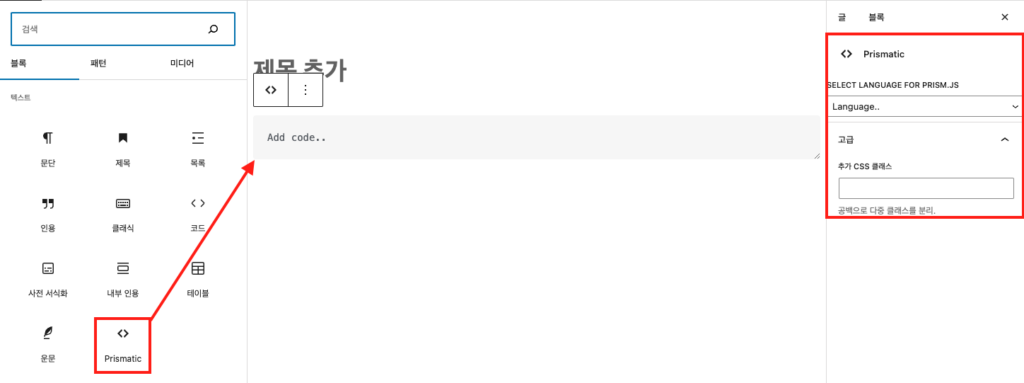
블록 탭의 Prismatic를 선택하면 글 본문에 코드 블럭이 추가되고 적용하고 싶은 프로그래밍 언어를 선택할 수 있다.

Conclusion
Prismatic 플러그인은 WordPress에서 코드 스니펫을 매력적으로 표시할 수 있는 유용한 도구다. 위 단계를 따르면 쉽고 빠르게 코드 스니펫을 포스팅과 페이지에 추가할 수 있으며, 사용자들이 코드를 더욱 쉽게 이해할 수 있도록 해준다. 참고로 본 포스팅은 WordPress 및 Prismatic 플러그인 버전에 따라 설명의 차이가 있을 수 있다.
참고자료
[1] https://wordpress.org/plugins/prismatic/#description