
본 포스팅은 React 컴포넌트에 스타일을 적용할 수 있는 몇 가지 방법을 소개합니다.
개요
React 컴포넌트에 스타일을 적용할 수 있는 방법은 다양하다. 가장 간단한 방식은 Inline Styling이지만, 프로젝트의 요구사항과 규모가 커질수록 재사용성이 떨어지고 스타일 관리가 어렵기 때문에 선호하지 않는다.
본 포스팅은 Inline Styling, CSS 파일, CSS Module 파일, styled-components 라이브러리를 사용하여 React 컴포넌트에 스타일을 적용하는 방법과 특징을 설명한다.
1. Inline Styling
Inline Styling 방식은 렌더링하려는 컴포넌트(혹은 Html 태그)에 style props을 사용하여 스타일을 정의하는 방법이다. 아래는 Inline Styling 방식으로 버튼의 글자색과 배경색을 정의하는 예시다.
import React from "react";
const buttonStyles = {
color: "white",
backgroundColor: "black"
};
export default function App() {
return (
<div>
<button style={buttonStyles}>myButton</button>
</div>
);
}Inline Styling을 사용하는 방법은 아래와 같은 특징을 가진다.
- 하이픈(-)이 포함된 CSS 속성의 이름 camelCase로 작성해야 한다. 위 예시는 CSS 속성인 background-color를 backgroundColor로 작성했다.
- CSS 속성을 쉼표(,)로 구분한다.
- CSS, SCSS, SASS와 같은 파일이 필요없지만 프로젝트의 규모가 커질수록 스타일 관리가 어렵다는 문제점이 있다.
- CSS의 모든 기능을 활용할 수 없다는 제약이 있다.
2. CSS 파일 import
CSS 파일을 import하는 방법은 Inline Styling보다 한 단계 나은 방식이다. 스타일을 CSS 파일로 관리하면 여러 페이지 혹은 컴포넌트에서 CSS 파일을 불러올 수 있으므로 재사용성과 관리성이 향상된다.
다음은 CSS 파일을 import하여 스타일을 적용하는 예시다.
.MyButton {
color: white;
background-color: black;
}import React from "react";
import "./app.css";
export default function App() {
return (
<div>
<button className="MyButton">myButton</button>
</div>
);
}CSS 파일을 import하는 방법은 아래와 같은 특징을 가진다.
- CSS 파일에 작성된 선택자를 className에 문자열로 설정한다.
- 재사용성이 높아지며, 여러 컴포넌트에 동일한 스타일을 적용할 수 있다.
- Inline Styling 방식과 달리 CSS의 모든 기능을 사용할 수 있다.
- 프로젝트 규모가 커질수록 웹 페이지의 디자인과 CSS 파일을 관리하는 UI/UX 팀이 필요할 수 있다.
3. CSS Module 파일 Import
CSS 파일을 import하는 방법과 비슷해보이지만, CSS 파일의 이름을 작성하는 방법과 CSS 파일을 import하는 방법이 조금 다르고 수준 높은 지식을 요구한다.
다음은 CSS 파일을 import하는 방법의 예시에서 app.css 파일의 이름을 app.module.css 파일로 변경하고 app.module.css 파일을 import할 때, from 키워드를 사용하여 스타일을 적용한다.
.MyButton {
color: white;
background-color: black;
}import React from "react";
import styles from "./app.module.css";
export default function App() {
return (
<div>
<button className={styles.MyButton}>myButton</button>
</div>
);
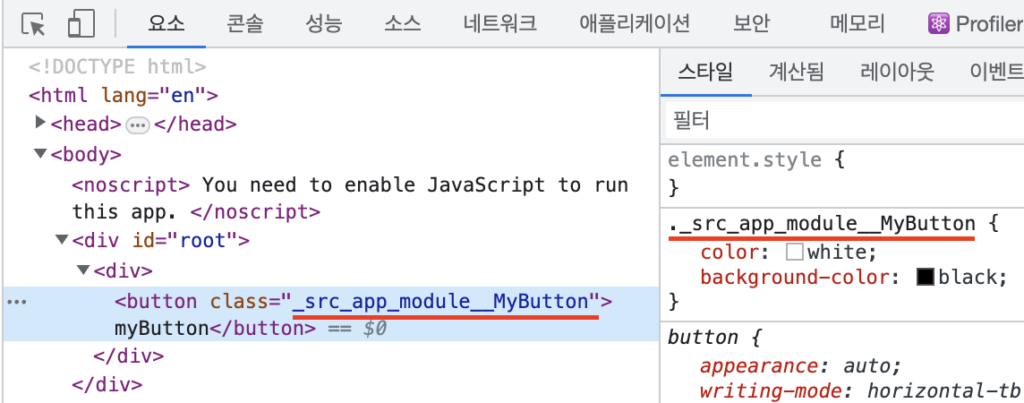
}button 태그의 class 이름이 MyButton일 것 같지만, 크롬 개발자 도구로 확인해보면 ‘_src_app_module__Mybutton’으로 설정되어 있다.

이러한 이유는 React 프로젝트에서 CSS Module 파일을 불러올 때, css-loader에 의해 CSS 불러온 선택자를 별도의 변수로 변환하기 때문이다.
예를 들어, app.module.css 파일에서 가져온 선택자는 다음과 같이 변환된다.
export const MyButton = '_src_app_module__MyButton';
export default {
MyButton: MyButton
};참고로 변수 MyButton에 할당되는 값 ‘_src_app_module__MyButton’은 css-loader 설정에 따라 달라질 수 있고 hash 알고리즘을 적용하여 고유하게 생성할 수 있다.
CSS Module 파일을 import하여 React 컴포넌트에 스타일 적용하는 가장 큰 이유는 class 이름을 고유하게 생성하여 스타일 충돌을 방지하기 위해서다.
4. styled-components 라이브러리
마지막으로 styled-components 라이브러리를 사용하여 React 컴포넌트에 스타일을 적용할 수 있다. styled-components는 Html 태그에 CSS가 적용된 컴포넌트를 생성하며, React 및 React Native 전용 라이브러리다.
먼저 styled-components를 사용하기 위해 yarn 혹은 npm 명령어를 사용하여 라이브러리를 설치한다.
npm install styled-components다음은 styled-components 라이브러리를 사용하여 스타일을 적용하는 예시다.
import React from "react";
import styled from "styled-components";
const MyButton = styled.button`
color: white;
background-color: black;
`;
export default function App() {
return (
<div>
<MyButton>myButton</MyButton>
</div>
);
}styled 다음에 html 태그의 이름을 입력하고 문자열 템플릿(`) 내부에 스타일을 입력한다.
styled-components는 컴포넌트의 스타일을 동적으로 설정할 수 있다는 장점을 가지고 있지만, 문자열 템플릿(`) 내부에 작성된 내용을 CSS로 변환할 때 오버헤드가 크다는 단점도 있다.
Conclusion
React 컴포넌트에 스타일을 적용하는 방법을 살펴보았다. 프로젝트 규모에 따라 스타일을 적용하는 방법을 적절하게 선택하거나 혼합해서 사용할 수 있어야 한다.
예를 들어, 공통 컴포넌트는 CSS Module 파일을 Import하는 방법을 사용하고 공통이 아닌 컴포넌트는 CSS 파일을 Import하는 방법을 사용하여 스타일을 적용할 수 있다.
참고
- Four ways to style react components
- Styling in React: 5 ways to style React apps
- Style React Components: 7 Ways Compared
- What are CSS Modules and how to use it in React