
본 포스팅은 WordPress Bitnami에 highlight.js 라이브러리를 CDN 방식으로 적용하는 방법을 소개합니다.
highlight.js 라이브러리 소개
highlight.js 라이브러리는 웹 사이트의 코드 블럭에 문법 강조(Syntax Highlighting)를 적용하는 가볍고(용량이 작고) 사용하기 쉬운 JavaScript 라이브러리다. 200개 이상의 프로그래밍 언어를 지원하고 다양한 내장 테마를 제공해 웹 개발자와 디자이너, 개발 블로그를 운영하는 사용자들이 쉽게 사용할 수 있다.
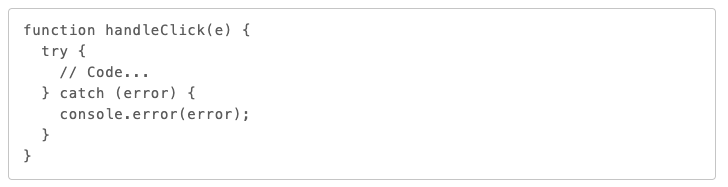
WordPress에서 제공하는 코드 블럭의 디자인은 아래와 같다. 기본적으로 문법 강조를 제공하지 않으므로 코드 블럭에 작성된 코드의 가독성이 떨어지는 단점이 존재한다.

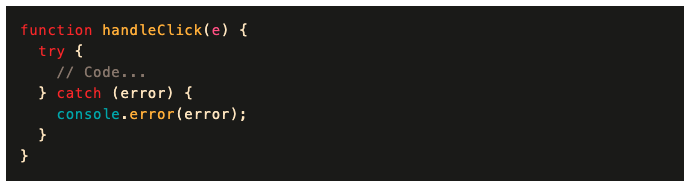
하지만 highlight.js 라이브러리를 적용하면 문법이 강조되므로 더 전문적이고 읽기 쉽게 만들어 사용자 경험을 개선할 수 있다. 웹 사이트에 대한 전반적인 인상을 향상시키고 사용자가 사이트에 더 많은 시간을 보내도록 유도할 수 있다.
highlight.js 라이브러리 테마 선택 및 CDN 적용
먼저, highlightjs 공식 사이트에서 원하는 테마를 선택하고 CDN 링크를 적용해야 한다. 참고로 highlight.js 라이브러리를 다운로드하고 WordPress에 업로드하는 방법은 테마 및 WordPress 설치 방법에 따라 적용되지 않을 수 있으므로 권장하지 않는다.
Step 1: 테마 선택
highlight.js 공식 웹 사이트(https://highlightjs.org/static/demo/)에서 원하는 테마를 기록한다. 본 포스팅은 Srcery 테마를 사용한다.
Step 2: 테마 파일 편집기 메뉴 이동
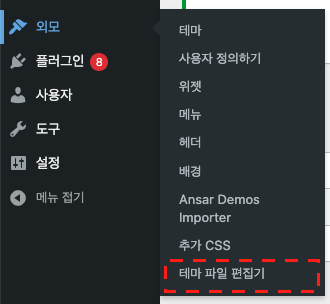
WordPress 관리자 계정으로 로그인하고 ‘외모 > 테마 파일 편집기’ 메뉴로 이동한다.

Step 3: CDN 코드 삽입
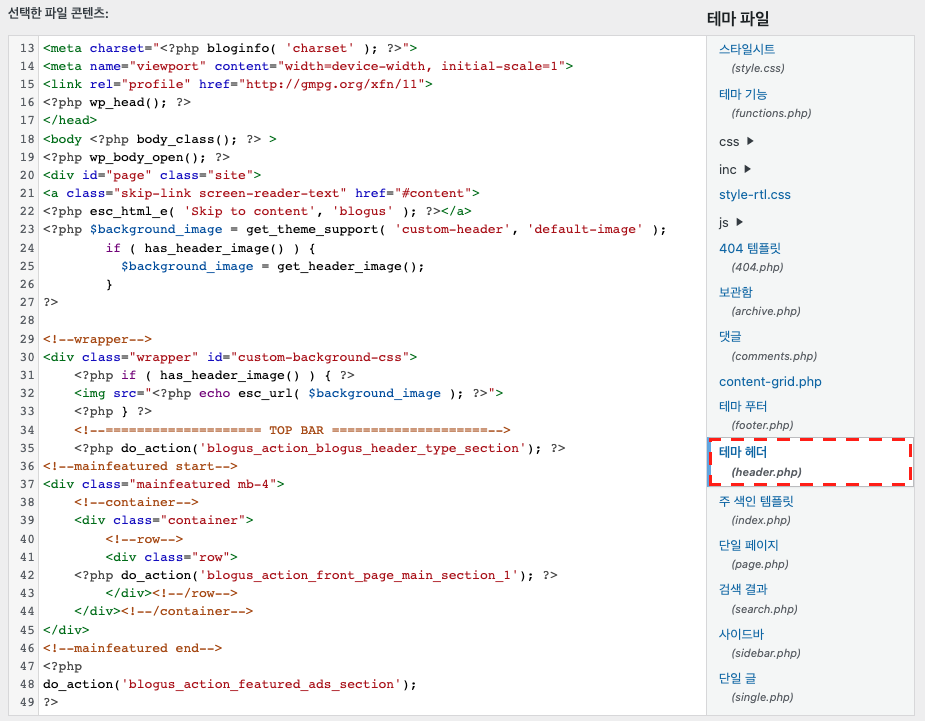
테마 파일 편집기 메뉴에서 테마 헤더(header.php) 파일을 선택한다.

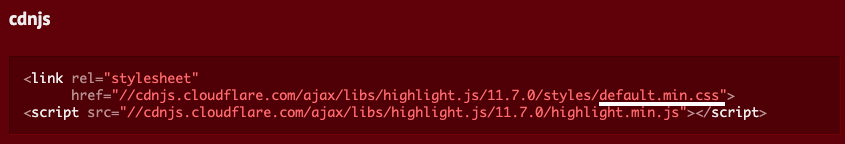
그리고 highlight.js 공식 웹 사이트(https://highlightjs.org/download/)에서 cdn 링크가 적용된 아래 코드를 추가한다.
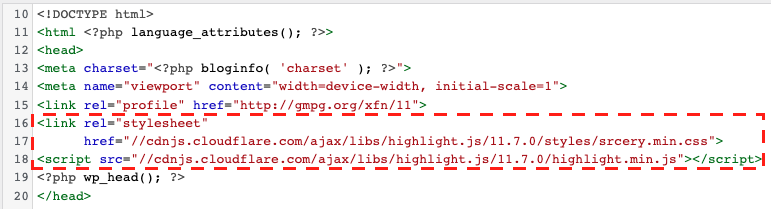
주의사항으로 default.min.css는 기본 테마를 의미하는 파일이므로 Srcery 테마를 사용하려면 default.min.css로 설정된 내용을 srcery.min.css로 변경한다. 테마 이름에 대문자가 존재하는 경우 소문자로 변경하고 띄어쓰기는 하이픈(-)으로 변경한다.

다음과 같이 cdn 링크가 적용된 코드를 <?php wp_head(); ?> 앞에 추가하고 파일 업데이트 버튼을 클릭한다.

wp_enqueue 함수를 사용하여 highlight.js 라이브러리 추가
header.php 파일에 link, script 태그를 사용하여 highlight.js를 추가할 수 있지만 올바른 방법은 아니다. WordPress에서 wp_enqueue_script()와 wp_enqueue_style() 함수를 사용하여 스크립트와 스타일을 로드할 수 있다.
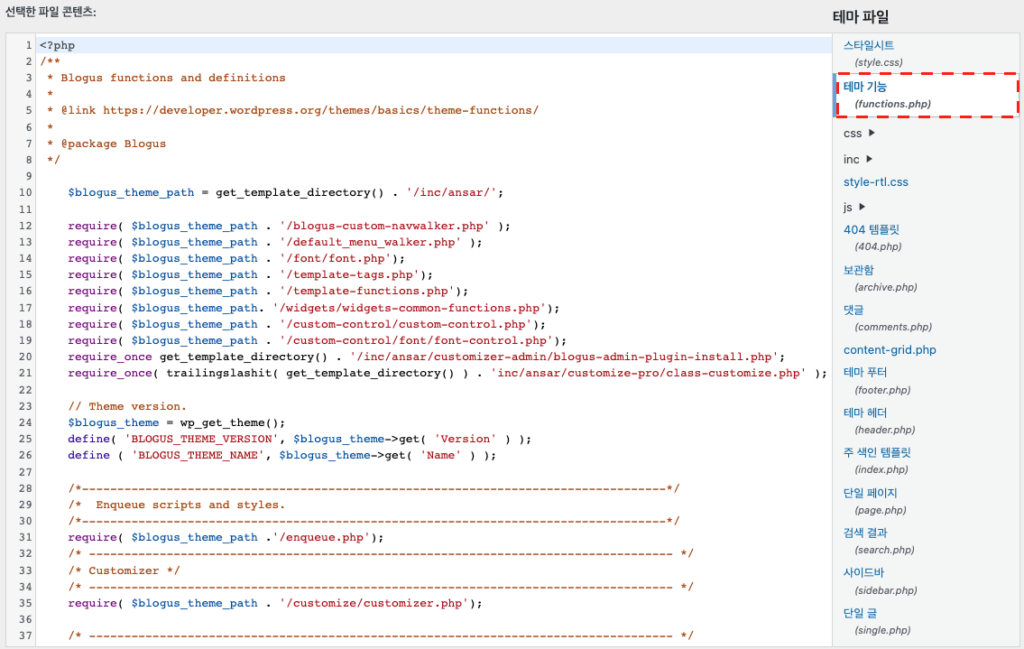
Step 1: 테마 파일 편집기 메뉴 이동 후 테마 기능 선택
테마 파일 편집기 메뉴에서 테마 기능(functions.php) 파일을 선택한다.

Step 2: wp_enqueue 함수 사용
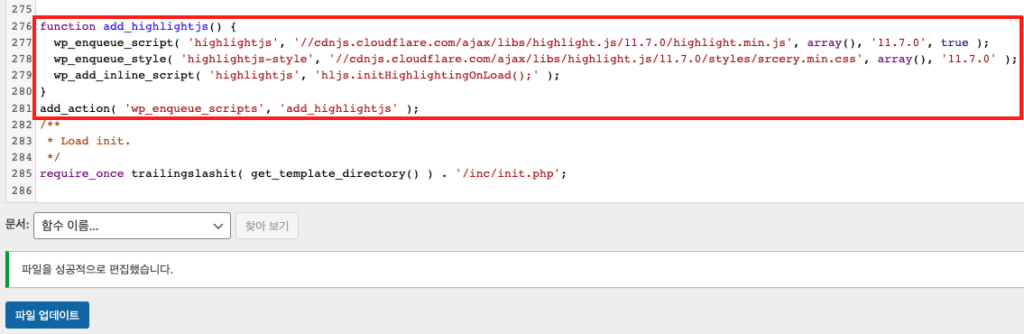
아래 코드를 복사하고 functions.php 파일에 코드를 추가한다.
- wp_enqueue_script(): 워드프레스에서 JavaScipt 파일을 로드할 때 사용된다. 아래 코드에서 highlight.min.js 파일을 로드하는 것을 볼 수 있다.
- wp_enqueue_style(): 워드프레스에서 CSS 파일을 로드할 때 사용된다. 아래 코드에서 srcery.min.css 파일을 로드하는 것을 볼 수 있다.
- wp_add_inline_script(): 워드프레스에서 인라인 스크립트를 추가하는 데 사용된다. 아래 코드에서 wp_enqueue_script() 함수로 로드한 highlightjs 스크립트 뒤에 initHighlightingOnLoad() 함수를 호출하여 페이지가 로드될 때 자동으로 코드 블럭을 하이라이팅한다.
function add_highlightjs() {
wp_enqueue_script( 'highlightjs', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js', array(), '11.7.0', true );
wp_enqueue_style( 'highlightjs-style', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/srcery.min.css', array(), '11.7.0' );
wp_add_inline_script( 'highlightjs', 'hljs.initHighlightingOnLoad();' );
}Step 3: functions.php 수정 후 업데이트
functions.php 파일에 코드를 추가했으면 파일 업데이트 버튼을 클릭한다.

highlight.js 라이브러리를 코드 블럭에 적용
이렇게 하여, CDN 방식으로 highlight.js 라이브러리를 WordPress에 적용할 수 있다. 아래는 highlight.js 라이브러리가 적용된 코드 블럭을 캡처한 사진이다.