본 포스팅은 Mac에서 Vue.js 프로젝트를 생성하는 방법을 소개합니다.
Visual Studio Code
Vue를 사용하여 웹 애플리케이션을 개발하고 구동하려면 통합 개발 환경(IDE)이 반드시 필요한 것은 아니지만 디버깅, Git, 터미널, 자동완성 기능 등 다양한 편의 기능을 제공받으려면 통합 개발 환경을 사용하는 것이 좋다.
프론트엔드 개발을 위한 인기 있는 통합 개발 환경은 VSCode(Visual Studio Code), WebStorm, Sublime Text, Atom 등 여러 종류가 존재하지만 본 포스팅은 VSCode를 이용한다.
Step 1: Visual Studio Code 설치
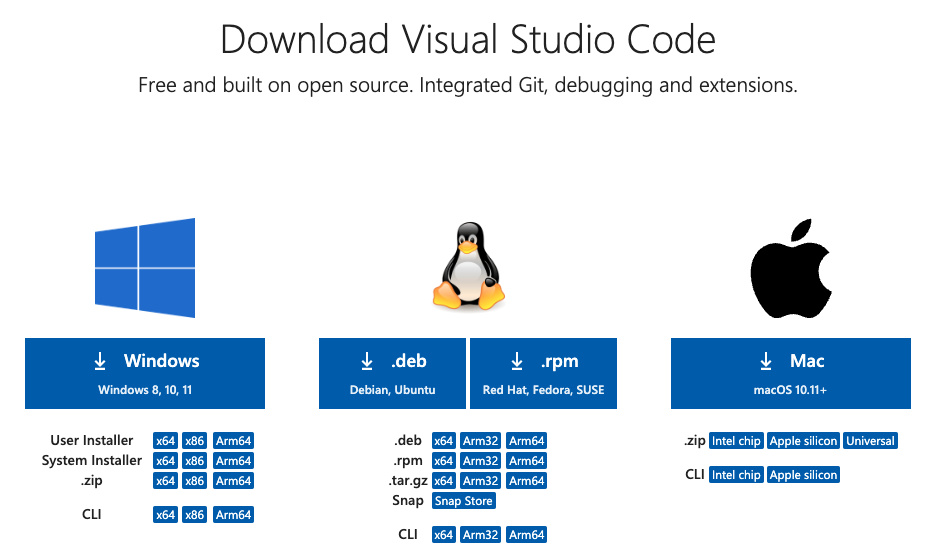
먼저 VSCode 사이트를 방문하여 운영체제에 맞는 파일을 다운로드 하고 설치를 진행한다.

Step 2: Visual Studio Code Extensions 설치(생략 가능)
VSCode의 확장 플러그인을 반드시 설치할 필요는 없다. 하지만 Vue의 파일 확장자인 .vue를 유용하게 다루고 싶다면 확장 플러그인을 사용하여 편리하고 생산적인 환경에서 Vue.js 애플리케이션을 개발할 수 있다.
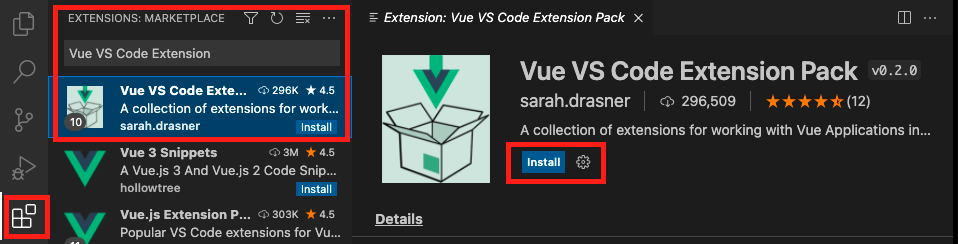
- Vue VS Code Extensions 플러그인을 설치하기 위해 VSCode에서 Extensions 탭을 선택한다.
- Vus VS Code Extension을 검색한다.
- Install 버튼을 클릭한다.

Node.js
npm(Node Package Manager)을 통해 프로젝트를 구축하거나 Vue.js 프로젝트에 필요한 의존성 패키지를 설치하고 관리하기 위해 Node.js를 설치한다.
Step 1: Node.js 설치
Homebrew를 사용하여 Node.js 및 npm을 설치한다. 터미널에서 다음 명령어를 실행한다.
brew install nodeStep 2: Node.js 버전 확인
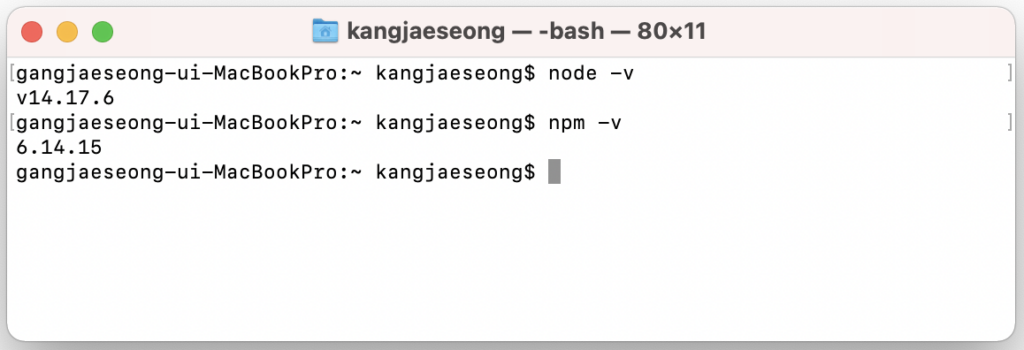
Node.js 설치가 완료되면 다음 명령어를 실행하여 node, npm 버전을 확인한다.
node -v
npm -v다음 스크린샷처럼 버전이 표시되면 정상적으로 설치된 것이다.

Vue 프로젝트 생성
Vue CLI(Command Line Interface)를 사용하여 Vue 프로젝트를 빠르게 생성한다.
Step 1: vue/cli 설치
vue/cli를 설치하기 위해 터미널에 다음 명령어를 실행한다.
# npm
npm install -g @vue/cli
# yarn
yarn global add @vue/cli위 명령어를 통해 vue/cli가 정상적으로 설치되었는지 확인하기 위해 vue 버전을 확인한다.
vue --versionStep 2: vue.js 프로젝트 생성
cd 명령어로 바탕화면 이동 후 Vue 프로젝트를 생성한다.
# 바탕화면 이동
cd Desktop/
# vue-sample이라는 Vue 프로젝트 생성
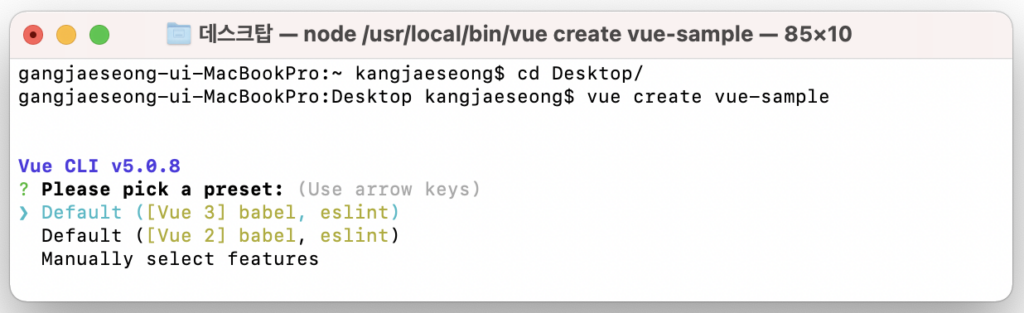
vue create vue-samplevue create 명령어로 Vue 프로젝트를 생성하면 다음과 같이 Vue 2, Vue 3을 선택하는 화면이 표시된다. 원하는 버전을 선택하고 엔터키를 입력한다.

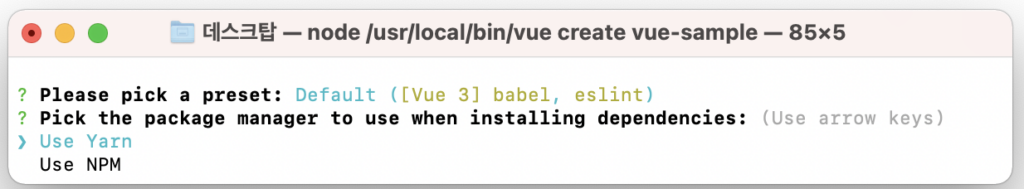
Vue 버전을 선택하면 패키지 관리 도구를 선택하는 화면이 표시된다. 원하는 패키지 관리 도구를 선택하고 엔터키를 입력한다.

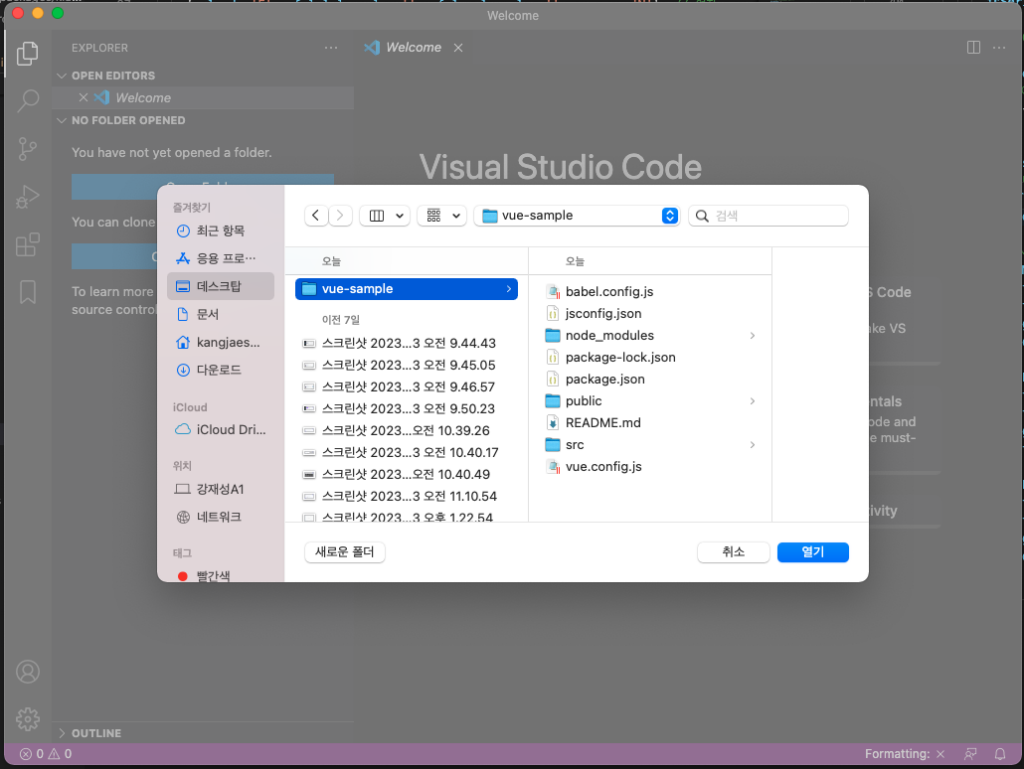
Step 3: VSCode에서 생성한 프로젝트 열기
VSCode를 실행하고 바탕화면에 생성된 Vue 프로젝트를 연다.

Step 4: vue.js 프로젝트 실행
Vue 프로젝트를 실행하기 위해 VSCode의 터미널에서 다음 명령어를 실행한다.
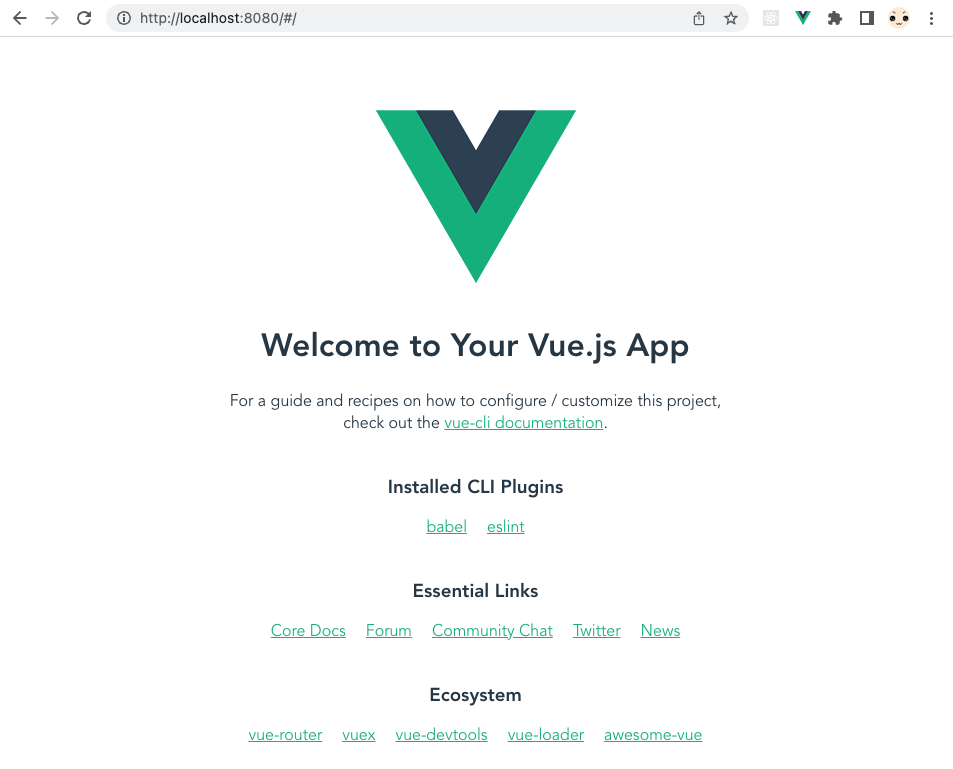
npm run serve크롬을 실행해서 localhost:8080으로 접속한다.

Vue.js devtools
크롬을 사용한다면 확장 프로그램으로 Vue.js devtools를 사용할 수 있다. Vue.js 애플리케이션을 개발할 때 유용한 개발 도구로 컴포넌트 계층 구조 확인, 데이터 변경 사항 추적, 이벤트 추적 등의 기능을 제공한다.
Step 1: Vue.js devtools 추가
먼저 크롬 웹 스토어 사이트를 방문하여 vue.js devtools를 검색하여 크롬에 추가한다.