
본 포스팅은 VSCode에서 단축키로 컴포넌트를 쉽게 생성할 수 있도록 해주는 플러그인을 소개합니다.
개요
React, React-Native 웹 애플리케이션을 개발하다보면 반복적인 작업을 수행하는 경우가 있다. 예를 들어 다음과 같이 컴포넌트를 생성할 때, 기본적인 코드를 작성하는 경우가 있다.

생성해야하는 컴포넌트가 수십 혹은 수백 건이 넘는 경우 생각보다 많은 시간을 소모한다. 특정 컴포넌트의 코드를 복사 후 함수 혹은 클래스 이름만 수정하는 방법으로 시간을 줄일 수 있지만, 이 또한 반복적인 작업이므로 개발자에게 귀찮음을 유발시킨다.
다행히도, Visual Studio Code (VSCode)에서 반복적인 작업을 쉽게 처리할 수 있도록 몇 가지 확장 프로그램을 제공한다. 이번 포스팅은 VSCode에서 ES7+ React/Redux/GraphQL/React-Native snippet을 사용하여 단축키로 컴포넌트를 생성하는 방법을 소개한다.
ES7+ React/Redux/React-Native snippets
해당 플러그인은 개발자들이 React, React-Native 프로젝트를 더 쉽고 빠르게 개발할 수 있도록 도와준다. 자주 사용되는 리액트 컴포넌트 및 리덕스 액션과 같은 코드 블록을 미리 작성해놓은 것으로, 직접 작성할 필요 없이 단축키를 통해 빠르게 작성할 수 있다.
설치 방법
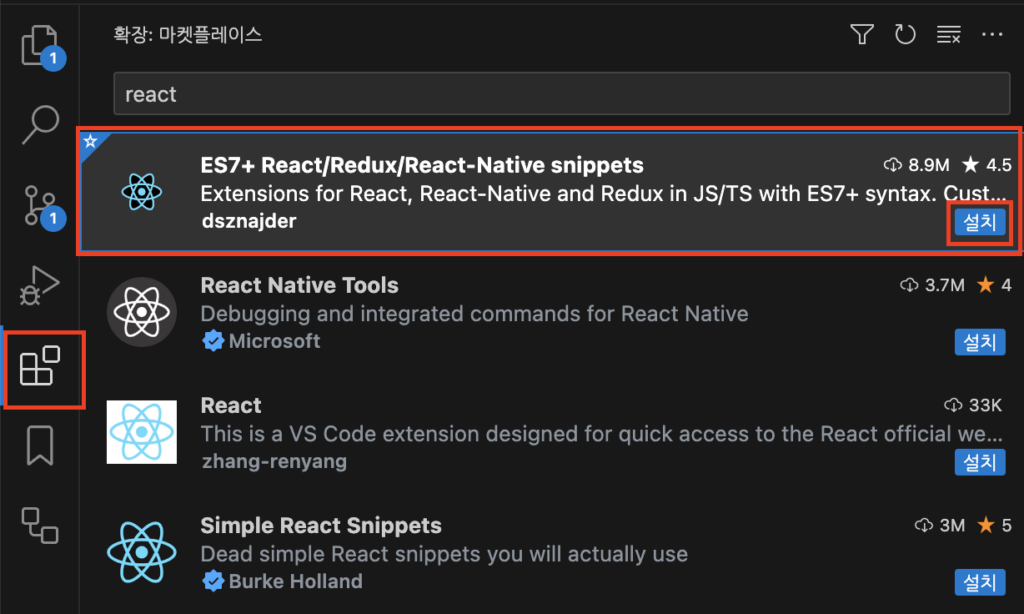
마켓 플레이스에서 react로 검색했을 때, 최상위에 나오는 확장 프로그램을 설치한다.

사용 방법
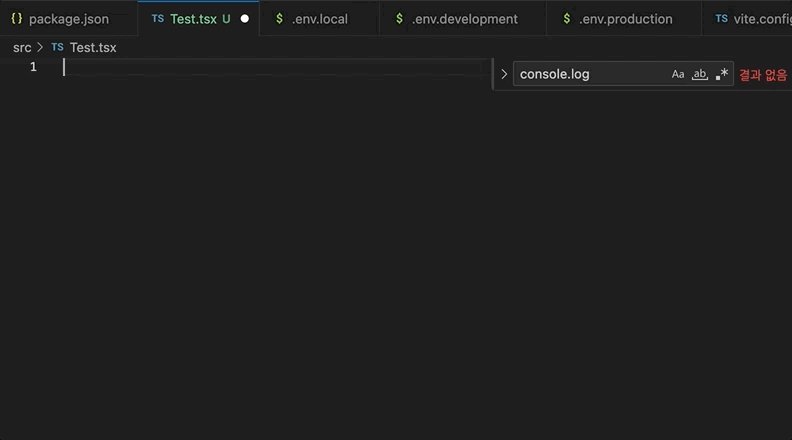
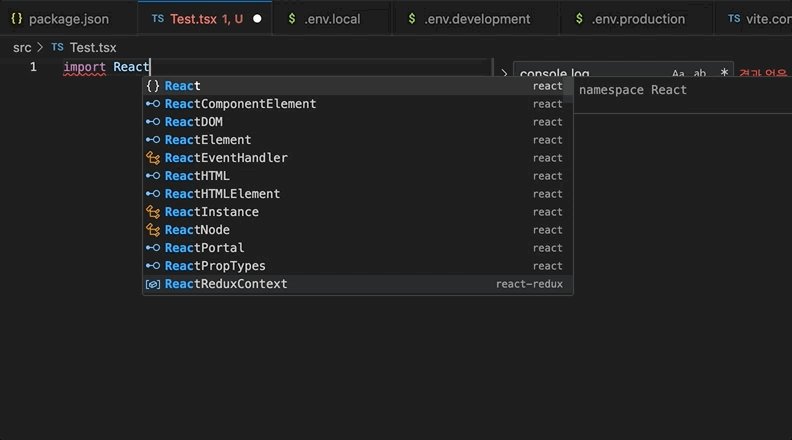
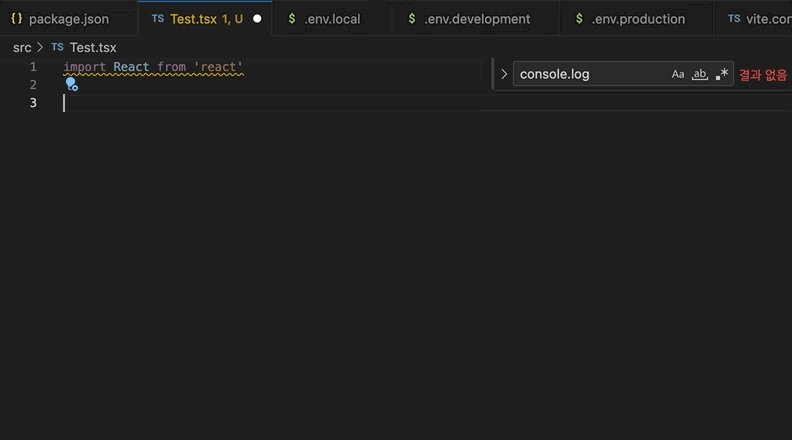
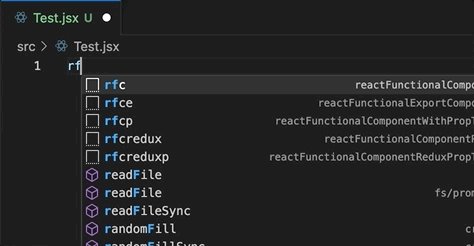
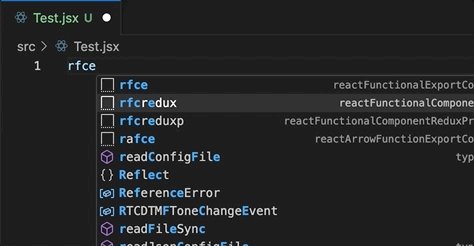
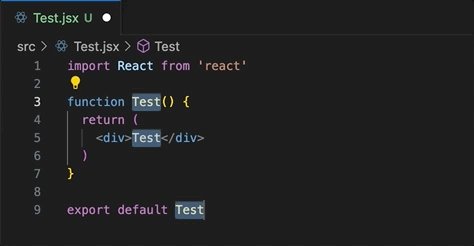
컴포넌트로 사용할 js, jsx, ts, tsx 파일을 생성 후 “rfce”를 입력하고 엔터를 누르면 함수형 컴포넌트의 기본 코드가 생성된다. 참고로 js, jsx, ts, tsx 파일이 아닌 경우 플러그인이 동작하지 않는다.

단축키 정리
| Trigger | Content |
| rcc | 클래스 컴포넌트 생성 단축키 |
| rccp | 클래스 컴포넌트와 propTypes 생성 단축키 |
| rpc | 퓨어 컴포넌트(PureComponent) 생성 단축키 |
| rfce | 함수형 컴포넌트 생성 단축키 |
| rafce | 화살표 함수 컴포넌트 생성 단축키 |
참고
- React 함수형 컴포넌트 생성 단축키 rafce, rfce + Extension
- [React.js] Default 코드를 자동으로 생성해주는 모듈
- 알면 진짜 시간 절약되는 VS Code React snippet 리스트
- Reactjs code snippets